

- #HOW TO COMPRESS PICTURES ON MOBILE HOW TO#
- #HOW TO COMPRESS PICTURES ON MOBILE INSTALL#
- #HOW TO COMPRESS PICTURES ON MOBILE DOWNLOAD#
In the meantime, I think the extra minute it takes to manually compress your theme and blog post images is worth the speed savings. If you know of a completely automated solution, feel free to drop it in the comments, but I haven’t found one yet. It would be nice if image compressor apps could cover your whole store, but for now they can’t.
#HOW TO COMPRESS PICTURES ON MOBILE DOWNLOAD#
Then you can download it and run it through TinyPNG. In this case, open the image in a new tab, then delete the _800x (or whatever the number is) from the url, then load that new url to give you the original image. If it’s the second example, the highlighted part in orange is a Shopify image URL filter, meaning it takes the original image and serves up a specific size (to load faster). If it’s the first example, just right click and download the image, then run it through TinyPNG. If you need to download the files instead, look at the end of the image url: If you have the original images on your computer, you can upload those to TinyPNG. Images here can be compressed to save weight. You can use the Shopify Analyzer to get a list of images that should be compressed.Ĭlick on the Image compression section and you might see something like this:
#HOW TO COMPRESS PICTURES ON MOBILE HOW TO#
Now upload those images back where you got them and enjoy the speed savings 😎 How to find and download images that need to be compressed Head to and upload your images:Īfter uploading those same images above that gave warnings in PSI (plus some huge banner images that PSI didn’t detect), we now see they get compressed and save about 3MB… that’s a lot! You can use an online compressor called TinyPNG to manually compress any images (JPG or PNG). For a guide on our recommended settings, check this post out.
#HOW TO COMPRESS PICTURES ON MOBILE INSTALL#
Install Crush Pics and set to automatically compress.

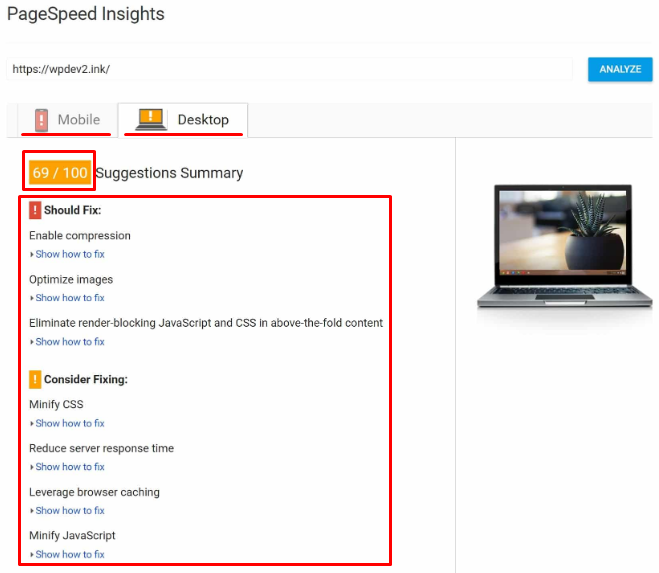
So even with an optimization app installed, you might still get warnings in analysis tools like this: This is where part 2 (manual compression) comes into play.



 0 kommentar(er)
0 kommentar(er)
